مقدمه:
استفاده از مکانیزم Captcha یکی از نیاز های معمول و متداول برنامه های تحت وب
می باشد که امروزه اهمیت فراوانی پیدا کرده است. برای تولید تصاویر Captcha از روش
های مختلفی استفاده می شود و یکی از محبوب ترین روش ها، استفاده از سرویس ReCaptcha می باشد که توسط شرکت گوگل ایجاد و پشتیبانی می شود.
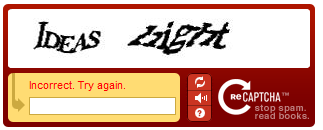
حتما تاکنون هنگام بازدید از وب سایت های مختلف با کنترل Captcha به شکل زیر
مواجه شده اید.

استفاده از این سرویس دارای مزایای فراوانی می باشد. از جمله این مزایا می توان
به موارد زیر اشاره نمود:
- استفاده از این سرویس کاملا رایگان می باشد.
- این سرویس دارای قابلیت تلفظ کلمات می باشد و بنابراین افراد کم
بینا می توانند با سهولت بیشتری متن تصویر را وارد نمایند.
- بسیار قدرتمند و امن می باشد و به سادگی قابل دور زدن نیست.
- استفاده از آن بسیار ساده می باشد.
در این مقاله با رویکرد گام به گام به بررسی نحوه ایجاد این نوع تصاویر Captcha
می پردازیم.
گام اول:
به
این آدرس مراجعه نموده و روی دکمه Sign up now کلیک کنید.

گام دوم:
نام دومین خود را وارد نموده و روی دکمه Create Key کلیک کنید (قبل از اینکه
کلید ها را تولید کنید، توضیحات صفحه را مطالعه کنید).
اکنون یک کلید عمومی (Public Key) و یک کلید خصوصی (Private Key) برای شما تولید
می شود. این کلید ها را در جایی ذخیره کنید تا در دسترس داشته باشید.
گام سوم:
کتابخانه نوشته شده برای زبان ASP.NET که به شکل یک اسمبلی می باشد را از
اینجا دریافت کنید و در پوشه Bin پروژه وب سایت کپی کنید. (در صورتی که از نوع
پروژه Web Application استفاده می کنید باید به این اسمبلی Reference دهید)
گام چهارم:
جهت استفاده از این کنترل باید ابتدا آن را در صفحه رجیستر کنیم. برای انجام این
کار می توانید به شکل زیر عمل کنید.
<%@ register tagprefix="recaptcha" namespace="Recaptcha" assembly="Recaptcha" %>
سپس به شکل زیر کنترل را وارد صفحه می کنیم (کلید خصوصی و عمومی خود را در محل های مربوطه وارد نمایید).
<recaptcha:RecaptchaControl
ID="recaptcha"
runat="server"
Theme="green"
PublicKey="6LcoxcASAAAAAGAQQz_xOTk4-ALrRQri_Cf8AuhL"
PrivateKey="6LcoxcASAAAAALfZhquqene7_4bTrzmuqHBrkuk0"
/>
خوب، کار تمام است. اکنون با بررسی خصوصیت IsValid کنترل در
قسمت Code Behind صفحه می توانید کنترل ReCaptcha را مورد ارزیابی قرار دهید.
protected void btnSubmit_Click(object sender, EventArgs e)
{
if (recaptcha.IsValid)
{
//Captcha is valid
}
else
{
//Captcha is invalid!
}
}
سورس کامل مقاله از لینک بالای صفحه قابل
دریافت می باشد.
منبع:
techartifact