مقدمه:
یکی از کمبود هایی که همواره در DotNet Framework احساس می شد، عدم وجود بستری مناسب جهت ترسیم نمودار های گرافیکی بود. به طوری که برای ترسیم یک نمودار زیبا، برنامه نویسان مجبور بودند وقت و انرژی زیادی را صرف نمایند و یا ابزار های مربوطه را از شرکت های طرف سومی خریداری نمایند.
شرکت مایکروسافت اخیرا یک کتابخانه که شامل مجموعه ای از کنترل ها می باشد را جهت استفاده برنامه نویسان در برنامه های تحت ویندوز و وب منتشر نموده است و از این پس توسعه گران به راحتی هر چه تمام تر می توانند پیشرفته ترین و زیباترین نمودار ها را در برنامه های خود ارائه نمایند.
تذکر:
جهت استفاده از این کتابخانه حتما باید Visual Studio 2008 و Service Pack 1.0 نصب شده باشد. (DotNet Framework 3.5)
نصب Microsoft Charting Controls:
برای نصب این کتابخانه به اینجا مراجعه نمایید و فایل مربوطه که حدود 1.8 مگابایت حجم دارد را دانلود نمایید.
ضمنا شما می توانید مستندات مربوط به این کتابخانه را نیز از اینجا و مثال های ارائه شده جهت استفاده از این کنترل ها را نیز از اینجا دریافت نمایید.
فایل مربوط به کتابخانه را نصب نمایید.
دقت داشته باشید که پس از نصب فایل مربوطه، این کنترل به طور خودکار به نوار ابزار (Toolbox) ویژوال استودیو اضافه نمی شود و شما باید خودتان اسمبلی مربوطه را از آدرس زیر به نوار ابزار اضافه نمایید. (بدیهی می باشد که در آدرس زیر فرض شده است که ویندوز در درایو C نصب شده است)
C:\Program Files\Microsoft Chart Controls\Assemblies
در مسیر بالا چهار اسمبلی وجود دارد. برای ترسیم چارت در برنامه های تحت وب، نیاز است که اسمبلی System.Web.DataVisualization.dll به برنامه اضافه شود و در برنامه های تحت ویندوز نیاز است که اسمبلی System.Windows.Forms.DataVisualization.dll به برنامه اضافه شود.
پس از اضافه نمودن کنترل به نوار ابزار، اگر با استفاده از کشیدن و انداختن (Drag & Drop) آن را به صفحه اضافه نمایید، قطعه کدی مشابه زیر به بالای صفحه اضافه می شود.
<%@ Register Assembly="System.Web.DataVisualization, Version=3.5.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35"
Namespace="System.Web.UI.DataVisualization.Charting" TagPrefix="asp" %>
ضمنا در فایل WebConfig در قسمت httpHandlers قطعه کد زیر اضافه می شود.
<add path="ChartImg.axd" verb="GET,HEAD"
type="System.Web.UI.DataVisualization.Charting.ChartHttpHandler, System.Web.DataVisualization,
Version=3.5.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35"
validate="false"/>
و قطعه کد زیر نیز به صفحه اضافه می شود که توصیف کننده نمودار می باشد.
<asp:Chart ID="Chart2" runat="server">
<Series>
<asp:Series Name="Series1"> </asp:Series>
</Series>
<ChartAreas>
<asp:ChartArea Name="ChartArea1"> </asp:ChartArea>
</ChartAreas>
</asp:Chart>
تذکر:
معرفی کامل این کتابخانه و کنترل ها و نحوه عملکرد آن ها از حوصله این مقاله خارج بوده و مورد نظر نیز نمی باشد. هدف از این مقاله، ارائه ابزاری مناسب جهت تولید نمودارهای گرافیکی در کمترین زمان و با بیشترین سهولت می باشد. پس از مطالعه این مقاله، شما قادر خواهید بود به راحتی به تولید نمودار های گرافیکی خود بپردازید.
شروع:
یک نمودار گرافیکی از چهار جزء اصلی تشکیل شده است.
- MapArea : این کلاس مشخصات مربوط به ناحیه ای که قرار است نمودار در آن ترسیم شود را نگهداری می کند.
- Series : به مجموعه نقاطی که قرار است در نمودار نمایش داده شوند گفته می شود. (به هر یک از این نقاط DataPoint گویند). هر نمودار می تواند یک یا چند Series را نمایش دهد. مثلا ممکن است که نموداری نیاز داشته باشیم تا مشخصات هر یک از آلاینده های هوای شهر را در آن نمایش دهیم. مثلا نشان دهد که در طول یک هفته در هر روز چه مقدار سرب در هوا بوده و چه مقدار دی اکسید کربن و غیره.
- Legend : اگر در نمودار بخواهیم بیش ز یک سری را نمایش دهیم، باید هر سری را با رنگ و مشخصات خاص خود، از دیگر سری ها متمایز کنیم. عملکرد Legend ها مربوط به این مبحث می باشد. (در ادامه مقاله شکل های مربوط به آن را مشاهده می نمایید.)
- Title: در این قسمت عنوان نمودار قرار می گیرد.
در شکل زیر MapArea و Series و DataPoints و Title را ملاحظه می نمایید.

در شکل زیر از دو Series استفاده شده و Legend ها را نیز ملاحظه می نمایید.

تا اینجای مقاله باید یک دید کلی نسبت به یک نمودار گرافیکی پیدا کرده باشد. با استفاده از Microsoft Charting Controls شما می توانید تقریبا تمام انواع نمودار های استاندارد گرافیکی از جمله نمودار های خطی، نمودار های میله ای، نمودارهای کلوچه ای (دایره ای)، نمودار های مخروطی و قیفی را ایجاد نمایید.
در این مقاله قصد داریم تا فاصله شهر های مشهد، اصفهان، تبریز و زنجان را از تهران در یک نمودار گرافیکی نمایش دهیم.
تذکر مهم:
برای ترسیم نمودارها با استفاده از روشی که در این مقاله ارائه شده است، باید حتما کنترل Chart به شکل زیر تعریف شود. (تگ های اضافی که زمان اضافه شدن کنترل به صفحه تولید می شوند باید حذف شوند)
خوب، فرض کنید کلاسی به نام City داریم که نام شهر و فاصله آن از شهر تهران را در خود نگهداری می کند.
public class City
{
public static List<City> GetCities()
{
List<City> list = new List<City>()
{
new City("Mashhad", 893),
new City("Tabriz", 599),
new City("Zanjan", 319),
new City("Isfahan", 439)
};
return list;
}
public City(string name,int distance)
{
this.Name = name;
this.Distance = distance;
}
public string Name { get; set; }
public int Distance { get; set; }
}
همانطور که ملاحظه می نمایید، این کلاس دارای متدی به نام GetCities می باشد که لیستی از City ها را بر می گرداند و City ها شامل نام و فاصله شهرهای مشهد، اصفهان، زنجان، تبریز از تهران می باشند.
کلاسی به نام ChartBuilder توسط آقای K. Scott Allen نوشته شده است که ما از آن جهت تولید نمودارهای خود استفاده خواهیم نمود. این کلاس abstract بوده و دارای چهار متد virtual می باشد که ما با توجه به نیاز خود هر کدام از این متد ها را می توانیم override کنیم.
اکنون به معرفی این متدها می پردازم.
- CustomizeChartArea : جهت سفارشی سازی محدوده ChartArea مورد استفاده قرار می گیرد.
- CustomizeChartLegend : جهت سفارشی سازی قسمت Legend ها مورد استفاده قرار می گیرد.
- CustomizeChartSeries : جهت سفارشی سازی Series ها مورد استفاده قرار می گیرد.
- CustomizeChartTitle : جهت سفارشی سازی قسمت Title مورد استفاده قرار می گیرد.
تذکر:
بنا بر دلایلی که در ابتدای مقاله ذکر کردم، در این مقاله قصد ندارم محتوای کلاس ChartBuilder را بررسی نمایم و فقط نحوه استفاده از آن نشان خواهم داد. در این کلاس محتوای چارت ما ساخته می شود و از الگوی template method design pattern جهت سر هم نمودن قسمت های مختلف یک چارت استفاده شده است. به علاقه مندان طراحی الگوها (Design Patterns) توصیه می کنم حتما این کلاس را بررسی نمایند. قطعه کد مربوطه از لینک بالای صفحه قابل دریافت می باشد.
به ازای هر نوع نموداری که قصد داریم ایجاد کنیم باید یک کلاس نوشته و از کلاس ChartBuilder ارث ببریم. سپس به override نمودن قسمت های مورد نظر خود می پردازیم.
کلاس ChartBuilder به طور پیشفرض نمودارهایی از نوع ستونی را ایجاد می نماید.
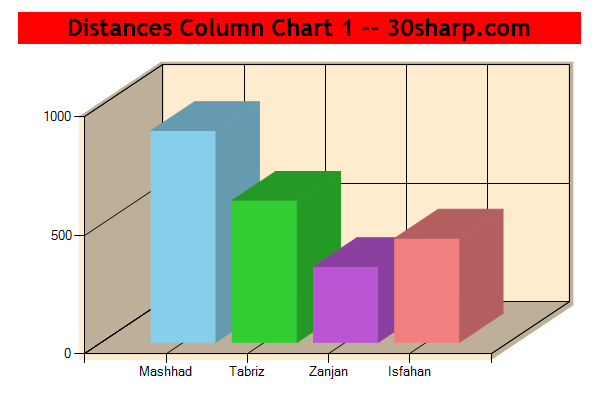
ابتدا قصد داریم که یک نمودار ستونی خیلی ساده ایجاد کنیم تا فاصله بین شهر های مربوطه تا تهران را نمایش دهد.
public class DistanceColumnChartBuilder : ChartBuilder
{
//Constructor
public DistanceColumnChartBuilder(Chart chart): base(chart, 1)
{
}
protected override void CustomizeChartSeries(IList<Series> seriesList)
{
//Select Series
Series cities = seriesList.Single();
cities.Name = "City";
var list = City.GetCities();
// Add DataPoints to Series
for (int i = 0; i < list.Count; i++)
{
cities.Points.AddXY(list[i].Name, list[i].Distance);
}
}
//Customize Title
protected override void CustomizeChartTitle(Title title)
{
title.Text = "Distances Column Chart 1 -- 30sharp.com";
title.BackColor = Color.Red;
}
}
همانطور که ملاحظه می کنید ما در اینجا کلاسی به نام DistanceColumnChartBuilder ساخته ایم که از ChartBuilder وراثت گرفته است.
نکته بسیار مهم این است که ما در سازنده (Constructor) کلاس، کنترل Chart و تعداد سری هایی که قصد داریم در نمودار نمایش دهیم (در این جا یک عدد است) را به کلاس پایه ارسال نموده ایم. لازم به ذکر است که باید فضای نامی System.Web.UI.DataVisualization.Charting را به ابتدای کلاس اضافه نمایید.
سپس متد CustomizeChartSeries را override نموده ایم. با توجه به اینکه ما در این مقاله یک Series داریم، لذا لیست ما شامل فقط یک سری می باشد و ما با استفاده از متد Single به این Series دسترسی پیدا کرده ایم.
سپس لیست City ها را بازیابی نموده ایم و داخل یک حلقه for ، نام شهر ها و مسافت ها (که همان DataPoint های ما می باشند) را به Series اضافه نموده ایم. توجه کنید که نام شهر ها در محور افقی (X) و مسافت ها در محور عمودی(Y) نمایش داده می شوند.
متد CustomizeChartTitle را نیز override نموده ایم تا عنوان نمودار را نیز سفارشی کنیم. همانطور که ملاحظه می نمایید ما عنوان را "Distances Column Chart 1 -- 30sharp.com" و رنگ پس زمینه آن را قرمز انتخاب نموده ایم.
خوب کار تمام است و فقط نحوه استفاده از کلاس DistanceColumnChartBuilder مانده است. به صفحه وب خود مراجعه نموده ، کنترل چارت را به صفحه اضافه نمایید و آن را به شکل زیر تغییر دهید.
<asp:Chart ID="Chart1" runat="server" Width="600" Height="400">
</asp:Chart>
و قطعه کد زیر را اضافه نماید.
protected void Page_Load(object sender, EventArgs e)
{
var builder = new DistanceColumnChartBuilder(Chart1);
builder.BuildChart();
}
صفحه را اجرا نموده و نتیجه کار را مشاهده کنید.

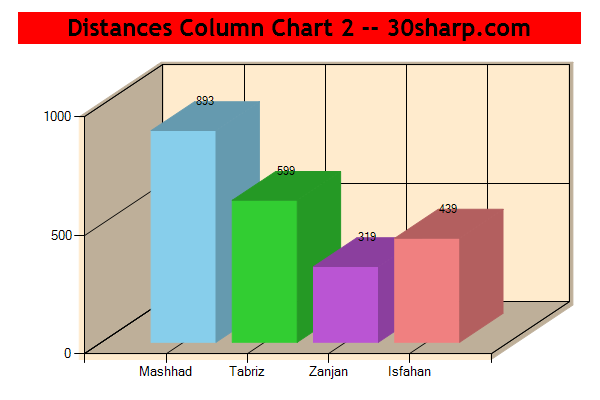
خوب اکنون می خواهیم کمی نمودار را سفارشی تر کنیم و قصد داریم که مقدار هر مسافت، روی هر یک از DataPoint ها نمایش داده شود. متد CustomizeChartSeries را به شکل زیر تغییر می دهیم. قسمت های تغییر نموده را به صورت بولد مشاهده می نمایید.
protected override void CustomizeChartSeries(IList<Series> seriesList)
{
Series cities = seriesList.Single();
cities.Name = "City";
var list = City.GetCities();
for (int i = 0; i < list.Count; i++)
{
cities.Points.AddXY(list[i].Name, list[i].Distance);
cities.Points[i].IsValueShownAsLabel = true;
}
}
عنوان را نیز تغییر داده ایم.
protected override void CustomizeChartTitle(Title title)
{
title.Text = "Distances Column Chart 2 -- 30sharp.com";
title.BackColor = Color.Red;
}
صفحه را اجرا کنید و نتیجه را مشاهده نمایید.

خوب، اکنون می خواهیم یک نمودار کلوچه ایی ایجاد نماییم. دو متد مربوطه را به شکل زیر تغییر دهید.
protected override void CustomizeChartSeries(IList<Series> seriesList)
{
Series cities = seriesList.Single();
cities.Name = "City";
cities.ChartType = SeriesChartType.Pie;
var list = City.GetCities();
for (int i = 0; i < list.Count; i++)
{
cities.Points.AddXY(list[i].Name, list[i].Distance);
}
}
protected override void CustomizeChartTitle(Title title)
{
title.Text = "Distances Pie Chart -- 30sharp.com";
title.BackColor = Color.Red;
}
و این هم نتیجه!

داده شمارشی SeriesChartType انواع چارت هایی را که در این کتابخانه حمایت می شوند را نگهداری می کند.
در قسمت زیر، انواع نمودارهای حمایت شده را ملاحظه می نمایید.
- Point
- FastPoint
- Bubble
- Line
- Spline
- StepLine
- FastLine
- Bar
- StackedBar
- StackedBar100
- Column
- StackedColumn
- StackedColumn100
- Area
- SplineArea
- StackedArea
- StackedArea100
- Pie
- Doughnut
- Stock
- Candlestick
- Range
- SplineRange
- RangeBar
- RangeColumn
- Radar
- Polar
- ErrorBar
- BoxPlot
- Renko
- ThreeLineBreak
- Kagi
- PointAndFigure
- Funnel
- Pyramid
با نگاه به لیست بالا می توان به قدرت این کتابخانه پی برد.
با صرف مقداری زمان و کار کردن با متدهای بالا می توانید تمام قسمت های نمودار خود را سفارشی سازی کنید. امکان اضافه نمودن ،Tool tip و Url و غیره به هر DataPoint نیز وجود دارد.
قطعه کد کامل انجام شده در این مقاله از لینک بالای صفحه قابل دریافت می باشد.
منابع : 30sharp.com
MSDN Magazine March 2009