WebGrid ابزار جدید و ساده ای است
در MVC 3 که برای نمایش داده ها در View بکار می رود و امکاناتی چون صفحه بندی، مرتب سازی ، متمایز سازی سطرها و ... را داراست. در این جلسه با این ابزار و مزایای آن آشنا خواهیم شد.یکی از مزایای استفاده از
WebGrid این است که نیاز به اضافه کردن هیچ چیزی به صفحه (مثل رفرنس JQuery
یا غیره ) نیست. WebGrid در فضای نام
System.Web.Helpers قرار دارد که با ایجاد یک پروژه ازنوع MVC بصورت
اتوماتیک در پروژه شما وجود دارد.
در ساده ترین حالت ، شما می توانید در کنترلر خود، با هر کوئری دلخواهی داده ها را
از بانک اطلاعاتی بخوانید، مثل این مثال:
Database1Entities db = new Database1Entities();
public ActionResult Index()
{
var list = (from n in db.Students select n);
return View(list); }
(توضیح اینکه برای ارتباط با بانک اطلاعاتی در این مثال از Entityfarmework و
LinqToSql استفاده شده است.)
سپس در View به صورت زیر webGrid را فراخوانی کنید:
@{
var grid = new WebGrid(Model);
}
<div>
@grid.GetHtml(columns:
grid.Columns(
grid.Column("Name", "Student Name"),
grid.Column("Family", "Student Family"),
grid.Column("Age", "AGE")
)
)
</div>
در کد فوق ابتدا یک نمونه از WebGrid ایجاد شده است و سپس ستونهای آن مشخص شده اند. grid.GetHtml مشخص کننده مشخصات گرید است مثل ستونها ، خصوصیتها و استایلها. ستونها با grid.Column مشخص
می شوند . پارامتر اول در grid.Column نام فیلد بانک اطلاعاتی است و پارامتر دوم نام سرستون آن موقع نمایش می باشد.
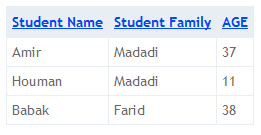
نتیجه بصورت زیر خواهد بود:

حالتهای مختلفی برای نمایش فیلهای جدول اطلاعاتی وجود دارد. مثلا اگر بخواهید دو
فیلد را در یک ستون نمایش دهید (مثلا فیلد نام و فامیل را در یک سلول نمایش دهید و
با یک خط فاصله از هم جدا کنید)
grid.Column(format: item => item.Name + " - " + item.Family , header: "Name" )
در کد فوق از نحوه نگارش لامبدا استفاده شده است که شما متغیر دلخواهی را در نظر می گیرید و با علامت => و تکرار آن متغیر ، به فیلدهای بانک اطلاعاتی دستیابی پیدا می کنید. مثل x => x.Name
زمان ایجاد نمونه از روی WebGrid نیز می توانید از سایر پارامترهای مفید آن استفاده کنید. پارامتر اول که همان Model است و داده های شما را در بر دارد ولی پارامترهای دیگری نیز دارد که ساده ترین آنها عبارتند از :
var grid = new WebGrid(source: Model , rowsPerPage: 10, defaultSort: "NAME" , canPage: true, canSort: true);
پارامترها به ترتیب 1- source نگه دارنده داده ها، 2- rowsPerPage تعداد سطر جدول در هر صفحه، 3- defaultSort نام فیلدی که مرتب سازی بر اساس آن انجام می شود 4- CanPage صفحه بندی شود یا نه 5- canSort
مرتب شود یا نه پارامترهای تقریبا مشابهی را نیز می توانید بعد از grid.GetHtml بیاورید مثل :
1: gridItens.GetHtml(
2: tableStyle: "webgrid",
3: headerStyle: "webgrid-header",
4: footerStyle: "webgrid-footer",
5: alternatingRowStyle: "webgrid-alternating-row",
6: selectedRowStyle: "webgrid-selected-row",
7: rowStyle: "webgrid-row-style")
همانطور که از نام پارامترها مشخص است ، tableStyle نام کلاس CSS مربوط به
خود جدول است. ، headerStyle کلاس قسمت هدر جدول ، footerStyle نام کلاس مربوط به
فوتر جدول و alternatingRowStyle مربوط به
استایل سطرها بصورت یک در میان است تا از یکدیگر تشخیص داده شوند. selectedRowStyle
نام کلاس سطر انتخاب شده است و rowStyle نام کلاس همه سطرها می باشد. شما می توانید
همه این کلاسها را در فایل View (و یا یک فایل css جداگانه ) خود یکجا بیاورید، مثل :
1: .webgrid
2: {
3: width: 50%;
4: border: 0px;
5: border-collapse: collapse;
6: }
7:
8: .webgrid a
9: {
10: color: #000;
11: }
12:
13: .webgrid-header
14: {
15: padding: 6px 5px;
16: text-align: center;
17: background-color: #e8eef4;
18: border-bottom: 2px solid #3966A2;
19: height: 40px;
20:
21: border-top: 2px solid #D6E8FF;
22: border-left: 2px solid #D6E8FF;
23: border-right: 2px solid #D6E8FF;
24: }
25:
26: .webgrid-footer
27: {
28: padding: 6px 5px;
29: text-align: center;
30: background-color: #e8eef4;
31: border-top: 2px solid #3966A2;
32: height: 30px;
33:
34: border-bottom: 2px solid #D6E8FF;
35: border-left: 2px solid #D6E8FF;
36: border-right: 2px solid #D6E8FF;
37: }
38:
39: .webgrid-alternating-row
40: {
41: height: 30px;
42: background-color: #f2f2f2;
43: border-bottom: 1px solid #d2d2d2;
44:
45: border-left: 2px solid #D6E8FF;
46: border-right: 2px solid #D6E8FF;
47: }
48:
49: .webgrid-row-style
50: {
51: height: 30px;
52: border-bottom: 1px solid #d2d2d2;
53:
54: border-left: 2px solid #D6E8FF;
55: border-right: 2px solid #D6E8FF;
56: }
57:
58: .webgrid-selected-row
59: {
60: font-weight: bold;
61: }
اگر در یک View بخواهید بیش از یک WebGrid داشته باشید، آنگاه باید هنگام ایجاد
نمونه WebGrid خصوصیت feildNamePerfix را نیز ذکر کنید تا در هنگام ارجاع
درخواستها ، نام آن را با این پیشوند از نام بقیه WebGrid ها متمایز کند:
1: var gridItens = new WebGrid(source: Model,
2: defaultSort: "Title",
3: rowsPerPage: 5,
4: canPage: true,
5: canSort: true,
6: fieldNamePrefix: "gridItens_",
7: pageFieldName: "inside",
8: selectionFieldName: "selectedRow");
همانطور که می بینید در خط 6 پیشوندی به نام _gridItens مشخص شده که باعث می شود
هنگام ارسال یک درخواست نام این WebGrid با نامی که ما مشخص کرده ایم جایگزین
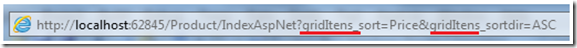
شود و URL صفحه به چیزی شبیه شکل زیر تبدیل شود:

اما خطوط 7 و 8 چه چیزهایی را تعریف می کنند؟ به نظر می رسد که آنها هم دارند اسم
پارامترهایی را جایگزین می کنند؟!
بله ، از آنجایی که برای همه WebGrid ها دو پارامتر مشترک به نامهای page و
row در هنگام تشکیل query string (پارامترهای موجود در URL ) وجود دارد، باید نام
این دو پارامتر را به هنگام ساخت نمونه جدید تغییر داد تا هر WebGrid بتواند
پارامتر page و row مختص خود را پیدا کند، بنابراین پارامتر
pageFieldName برای جایگزین کردن page با یک عبارت دیگر در این WegGrid و
عبارت selectionFieldName برای جایگزینی row استفاده شده است.
بهینه سازی ستونها :
اگر بخواهید در ستونی یک مقدار را به واحد پولی تبدیل کنید، بخش خاصی از یک
فیلد را نمایش دهید، دو یا چند فیلد را با هم ترکیب کنید یا هر بهینه سازی دیگری ،
می توانید از :format استفاده کنید. به مثال زیر توجه فرمایید:
1: columns: gridItens.Columns(
2:
3: gridItens.Column(
4: columnName: "Title",
5: header: "Título",
6: style: "text-align-left"),
7:
8: gridItens.Column(
9: columnName: "Price",
10: header: "Preço",
11: style: "text-align-center",
12: format: (item) => string.Format("{0:C}", item.Price)),
13:
14: gridItens.Column(
15: columnName: "Quantity",
16: header: "Qtd em Estoque",
17: style: "text-align-center")
18: )
در خط 11 فیلد Price به واحد پولی تبدیل شده ، بنابراین موقع چاپ علامت واحد پولی (
$ ) کنار آن قرار می گیرد.
انتخاب یک سطر:
برای انتخاب یک سطر می توانیم یک ستون به WebGrid اضافه کنیم و از GetSelectedRow
به صورت زیر استفاده کنیم:
@grid.GetHtml(columns:
grid.Columns(
grid.Column(format: item => item.Name + " - " + item.Family , header: "Name" ),
grid.Column("", format: (item) => item.GetSelectLink("select row")),
grid.Column("Age", "AGE")
)
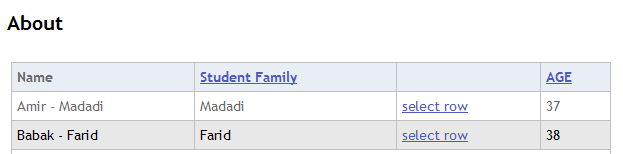
)با کلیک روی عبارت Select row شماره سطری که روی آن کلیک شده برگردانده می شود.

توجه داشته باشید که عددی که در متغیر row قرارمی گیرد شماره سطر است نه ID .
* : این مقاله گزیده ای بود از مجموعه مقالات زیر:
http://weblogs.asp.net/andrebaltieri/archive/2010/11/01/asp-net-mvc-3-working-with-webgrid.aspx
http://weblogs.asp.net/andrebaltieri/archive/2010/11/02/asp-net-mvc-3-working-with-webgrid-part-2.aspx
http://weblogs.asp.net/shijuvarghese/archive/2010/10/08/using-the-webgrid-helper-in-asp-net-mvc-3-beta.aspx
** همچنین لینک مربوط به WebGrid در MSDN :
http://msdn.microsoft.com/en-us/library/system.web.helpers.webgrid(v=vs.99).aspx