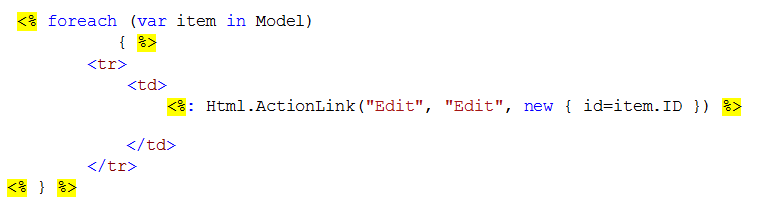
Razor ، ماژول (یا قطعه برنامه) جدید مایکروسافت برای استفاده از یک قالب جدید جهت نوشتن View ها در 3 MVC می باشد. درحال حاضر به طور پیش فرض از ماژول aspx/ascx استفاده می شود، یعنی همانگونه که در مثالهای قبلی دیدید ، پسوند View ها مانند سایر صفحات وب قرم ها ، .aspx یا .ascx بود. یکی از مشکلاتی که صفحات aspx/ascx داشتند، سخت بودن نوشتن آنها زمان نوشتن کد بود ، مثلا کد زیر را از مثال قبلی که برای چاپ یک فیلد بود در نظر بگیرید :

همانطور که می بینید قبل و بعد از هر فطعه کدی
لازم است علامتهای <% , %> قرار داده شود واین در بسیاری از مواقع خیلی
گیج کننده خواهد شد.
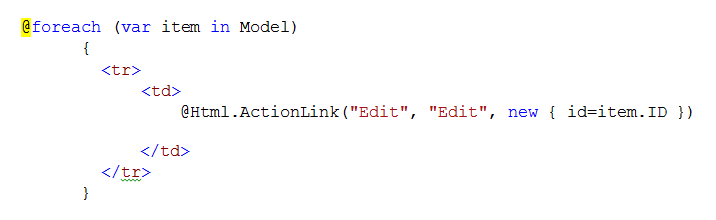
در Razor فقط کافیست قبل از متغیر یا قطعه کد مورد نظر یک
علامت @ قرار داد و سایر بخشهای غیر کد (یعنی HTML) بصورت عادی و
مشابه قبل نوشته می شوند . قطعه فوق در صورت استفاده از Razor بصورت زیر در می آید :

که ملاحظه می کنید که چقدر ساده تر خوانده می شود.
به طور کلی Razor مزیتهای زیر را نسبت به aspx/ascx دارد :
- فشرده ، واضح و روان است
- یادگیریش ساده است
- یک زبان جدید نیست
- با هر ادیتور متنی کار می کند
- قابلیت Intellisense استفاده می کند
-
قابلیت تست دارد
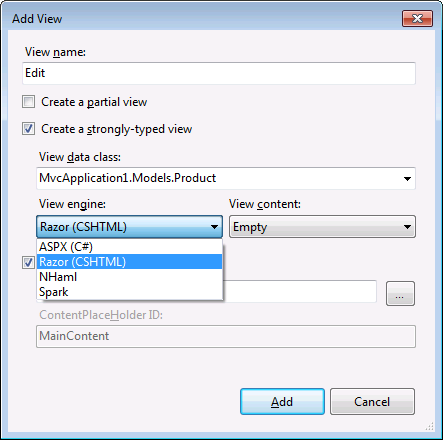
برای استفاده از Razor کافیست هنگام ایجاد View گزینه Razor را انتخاب کنید :

پسوند صفحات Razor اگر از زبان #C استفاده می کنید csHtml و اگر از زبان VB استفاده می کنید vbHtml می باشد.
چند مثال از Razor :
در aspx/ascx می نویسیم:
Hello <%=name %> . the year is <%= DateTime.Now.Year %>
در Razor می نویسیم:
Hello @name, the year is @DateTime.Now.Year
در Razor برای نوشتن ایمیل ، چون ایمیل خودش یک علامت @ دارد باید یکی دیگر نیز اضافه کرد :
My email address is Madadi@@inbox.com
چگونه از MasterPage در صفحات Razor استفاده کنیم :
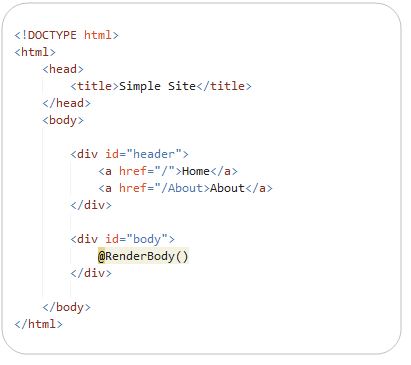
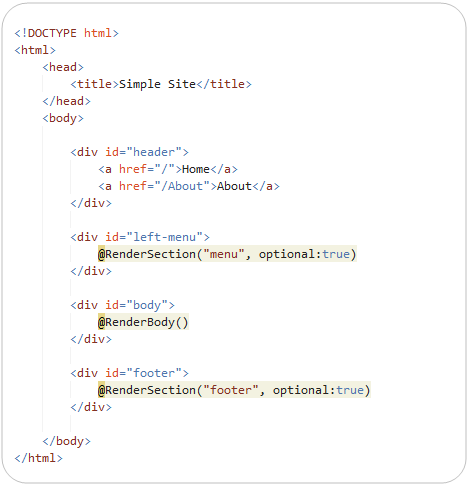
ابتدا فایلی که قصد دارید بعنوان MasterPage باشد را ایجاد نمایید و نامی دلخواه برایش انتخاب کنید ، مثلا SiteMaster.csHtml ، این فایل می تواند شامل عناصر Html و مکانی برای نمایش سایر صفحاتی باشد که از آن استفاده می کنند ، یعنی به جای تگ asp:ContentPlaceHolder که در فایلهای قدیمی aspx/ascx استفاده می شد ، تنها عبارت RenderBody@ را بنویسید:

حال در صفحه ای که قصد دارید از این قالب استفاده کنید ، عبارت
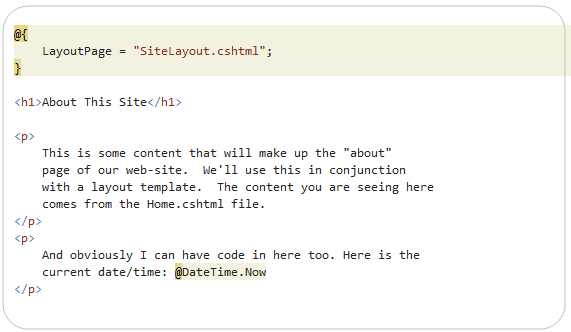
@{ LayoutPage=”SiteMaster.cshtml”; }
و در این صفحه با قالب Razor کدهای خود را بنویسید:

همچنین می توانید Title صفحه خود را نیز با عبارت زیر بعد از LayoutPage
مشخص کنید :
View.Title= “product Page”
;
در صورتی که بخواهیم به فایل MasterPage خود ، مکانی دیگر ، مثلا برای اضافه کردن منو ،
درنظر بگیریم یا بعبارتی یک placeholder
دیگر اضافه کنیم ، این کار را با استفاده از @RenderSection
انجام می دهیم :
@RenderSection(“menu”
, optional:true )
پارامتر اول نام بخشی است که تصمیم به اضافه
کردن داریم و پارامتر دوم مشخص می کند اجباری یا اختیاری بودن آن است یعنی در
صورتی که در صفحه ای محتویاتی برای این بخش وجود نداشت ، خطایی ایجاد نشود.
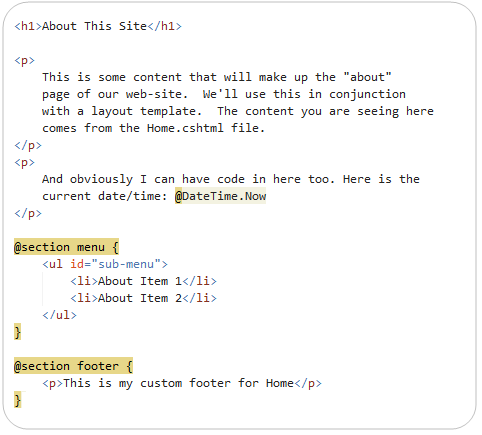
کد زیر صفحه ای است که دارای دو بخش اضافه شده به نامهای menu و footer
است .

حال در صفحه ای که قرار است محتویات menu را نشان دهیم، با عبارت
Section@ آن را مشخص می کنیم :

در MVC استفاده زیادی از کلاس Html Helper می شود که Razor به خوبی از پشتیبانی می کند و می
توان براحتی از آن استفاده کرد مثل :
@Html.LabelFor(item
=> item.Name)
@Html.TextBox(“txtFamily”
)
همانطور که می بینید نیازی به استفاده از علامت
سمی کالن ; نیز در آخر خط وجود ندارد
برای Razor در اینترنت مثالهای بسیار زیادی دارد که با یک
جستجوی ساده می توان آنها را پیدا کرد از جمله مثالهای خوب به این مثال توجه کنید.
http://haacked.com/archive/2011/01/06/razor-syntax-quick-reference.aspx
چند نکته مهم :
1-
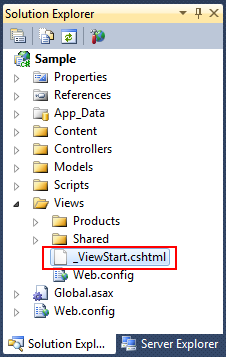
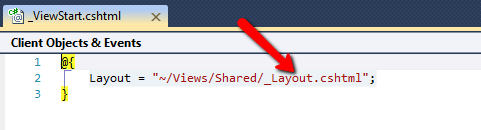
دقت داشته باشید که وقتی یک پروژه از نوع MVC ایجاد می کنید ، فایلی به نام _Layout.cshtml در مسیر Views/Shared بعنوان MasterPage پیش فرض در نظر گرفته شده است که در صورتی که
بخواهید آن را تغییر دهید باید فایل _ViewStart.cshtml
را در مسیر ریشه فولدر Views باز کنیم و در
عبارت layout نام فایلی که می خواهیم MasterPage
باشد را مشخص نماییم.


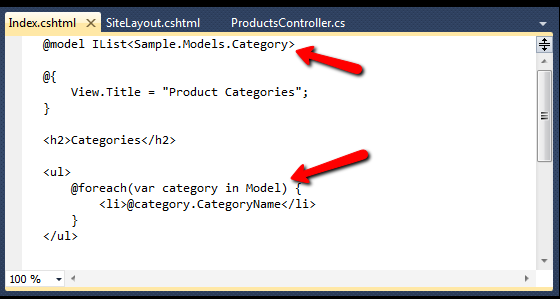
2- اگر View جدیدی ایجاد کردید و تصمیم داشتید که یک خروجی از داده های استخراج شده از جدولی در بانک اطلاعاتی را در آن نشان دهید ، باید در ابتدای فایل View خود Model داده خود را که از Action مورد نظر به این View انتقال می دهید ، مشخص نمایید . مثلا فرض کنید شما در پروژه ای به نام Sample یک کلاس ( یا همان Model ) به نام Category ساخته اید و در Action آن را خوانده و به View انتقال داده اید . در اینصورت برای چاپ سطرهای جدول ، (فیلد CategoryName ) در صورت مشخص کردن مدل قالب ، با یک حلقه ساده می توانیم این کار را انجام دهیم. باید کد زیر را بنویسید :

به مکان نوشتن کارکتر @ دقت کنید.
شما می توانید برای تمرین پروژه قسمت چهارم را مجددا با Razor ایجاد نمایید.