در بخش سوم نحوه ایجاد یک مدل و برقراری ارتباط با دیتا بیس را دیدید و همینطور لیستی از اطلاعات درون جدول Persons را نمایش دادیم . در این جلسه می خواهیم نحوه ویرایش و حذف اطلاعات را ببینیم :
- ویرایش و حذف اطلاعات
همانطور که دیدید پس از ایجاد یک لیست از جدول Person ، در View ایجاد شده کد زیر را داریم که درواقع لینکی است به اکشن هایی که باید عملیات ویرایش و حذف را باید انجام دهند :
<td>
<%: Html.ActionLink("Edit", "Edit", new { id=item.ID }) %>
|
<%: Html.ActionLink("Details", "Details", new { id=item.ID })%>
|
<%: Html.ActionLink("Delete", "Delete", new { id=item.ID })%>
</td>
پارامتر اول در دستور Html.ActionLink ، متن ظاهر شده برای لینک به صفحه مورد نظر است ( Edit ) . پارامتر دوم نام اکشنی است که آن عملیات را انجام می دهد ( Edit ) و پارامتر سوم مقداری است که در هنگام انتقال به آن اکشن پاس داده می شود ( id=item.ID )
پس در کنترلر PersonController اکشن Edit را بصورت زیر اضافه می کنیم :
public ActionResult Edit(int? id)
{
Person CurrentPerson = (from m in db.Persons where m.ID == id select m).FirstOrDefault();
return View(CurrentPerson);
}
به متغیر CurrentPerson دقت کنید، از نوع Person است ، یعنی از نوع آبجکتی که در هنگام ایجاد DataContex ، ویژال استودیو در فایل designer مربوطه ایجاد می کند. اگر می خواهید آن را ببیند کافیست روی آن اشاره کنید و کلید F12 را بزنید .
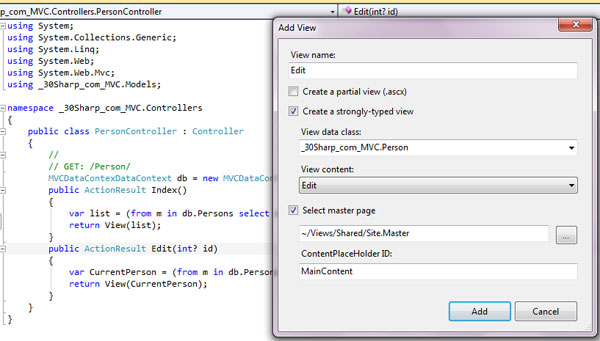
سپس View مورد نظر برای ویرایش عضو را آماده می کنیم، روی اکشن Edit کلیک راست می کنیم و :

دقت کنید که تمام گزینه ها مانند شکل فوق انتخاب شده باشند. با این کار کد زیر توسط ویژال استودیو تولید می شود :
<%@ Page Title="" Language="C#" MasterPageFile="~/Views/Shared/Site.Master"
Inherits="System.Web.Mvc.ViewPage<_30Sharp_com_MVC.Person>" %>
<asp:Content ID="Content1" ContentPlaceHolderID="TitleContent" runat="server">
Edit
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<h2>
Edit</h2>
<% using (Html.BeginForm())
{%>
<%: Html.ValidationSummary(true) %>
<fieldset>
<legend>Fields</legend>
<div class="editor-label">
<%: Html.LabelFor(model => model.ID) %>
</div>
<div class="editor-field">
<%: Html.TextBoxFor(model => model.ID) %>
<%: Html.ValidationMessageFor(model => model.ID) %>
</div>
<div class="editor-label">
<%: Html.LabelFor(model => model.Name) %>
</div>
<div class="editor-field">
<%: Html.TextBoxFor(model => model.Name) %>
<%: Html.ValidationMessageFor(model => model.Name) %>
</div>
<div class="editor-label">
<%: Html.LabelFor(model => model.Family) %>
</div>
<div class="editor-field">
<%: Html.TextBoxFor(model => model.Family) %>
<%: Html.ValidationMessageFor(model => model.Family) %>
</div>
<div class="editor-label">
<%: Html.LabelFor(model => model.Age) %>
</div>
<div class="editor-field">
<%: Html.TextBoxFor(model => model.Age) %>
<%: Html.ValidationMessageFor(model => model.Age) %>
</div>
<p>
<input type="submit" value="Save" />
</p>
</fieldset>
<% } %>
<div>
<%: Html.ActionLink("Back to List", "Index") %>
</div>
</asp:Content>
بگذارید کمی بیشتر این فایل را بررسی کنیم :
دقت کنید که این فایل در حال حاضر فقط اطلاعات کاربر ویرایش شده را نشان می دهد و در صورت کلیک روی Save ، اطلاعات را ذخیره نمی کند ، مگر اینکه اکشن Save را نیز بنویسیم . می بینید که در MVC برای هر کاری باید اکشن جداگانه نوشت ، برای نمایش سطرهای جدول ، نمایش یک رکورد، جهت ویرایش ، ذخیره تغییرات و هر عملیات دیگری یک اکشن جداگانه نیاز است.
عبارت Html.BeginForm بیانگر ایجاد فرمی برای نمایش اطلاعات و ارسال تغییرات به اکشنی که باید تغییرات را ذخیره کند ، می باشد . این سطر را بزودی تغییر می دهیم تا نام اکشن مربوط به ذخیره اطلاعات را مشخص نماییم .
کلاس Html دارای متدهای زیادی می باشد از جمله :
| برای نمایش خطاهای ورود اطلاعات | Html.ValidationSymmary |
| جهت نمایش نام یک فیلد ( دقت کنید : نام ، نه مقدار ) با پارامتر متنی | Html.Label |
| جهت نمایش نام یک فیلد ، با نگارش Lambda | Html.LabelFor |
| برای نمایش یک مقدار در TextBox | Html.TextBox |
| برای نمایش یک مقدار در TextBox با نگارش Lambda | Html.TextBoxFor |
| نمایش خطای ورود اطلاعات برای یک فیلد (نگارش Lambda ) | Html.ValidationMessageFor |
در مثال زیر تفاوت استفاده از متدهایی که فقط در یک For با هم تفاوت دارند را می بینید ، هر دو یک عمل را نشان می دهند فقط نحوه نگارش متفاوت است :
Html.TextBoxFor(model => model.Name)
در اینجا نام TextBox بصورت اتوماتیک تولید می شود
Html.TextBox(
"txtName" , Model.Name )
در اینجا پارامتر اول نام TextBox است
برای مطالعه در مورد شیوه نگارش در Lambda Expression به لینک زیر مراجعه نمایید :
http://msdn.microsoft.com/en-us/library/bb397687.aspx
خب حال باید تغییراتی در Html.BeginForm بدهیم تا پس از ویرایش اطلاعات و کلیک روی دکمه Save فرم به اکشن مورد نظر ( Save ) ارسال شود :
Html.BeginForm("Save", "Person", FormMethod.Post)
این تغییر اطلاعات را به اکشن Save از کنترلر Person ارسال می کند . پس باید اکشن جدید Save را نیز ایجاد کنیم :
public ActionResult Save(FormCollection form)
{
int id = Int32.Parse(form["id"]);
var EditPerson = (from m in db.Persons
where m.ID == id
select m).FirstOrDefault();
EditPerson.Name = form["Name"];
EditPerson.Family = form["Family"];
EditPerson.Age = Int32.Parse(form["Age"]);
db.SubmitChanges(); return RedirectToAction("Index", "Person");
}
خب ، در این اکشن نیز نکات جدیدی وجود دارد :
- پارامتر دریافتی توسط اکشن Save از نوع FormCollection است که در فضای نام System.Web.MVC تعریف شده است . و حاوی اطلاعات فرمی است که به آن ارسال شده است.
- برای دریافت اطلاعات تغییر یافته در فرم از form استفاده می کنیم و نام فیلد مورد نظر را بدان پاس می دهیم مثل :
form["Name"]
- برای ذخیره تغییرات از db.SubmitChanges استفاده کردیم . ( Linq to SQL )
- بعد از ذخیره می خواهیم مجددا لیست رکوردهای جدول را نمایش دهیم تا از انجام تغییرات مطمئن شویم ، برای این کار از دستور RedirectToAction استفاده شده است که پارامتر اول نام اکشنی است که باید اجرا شود و پارامتر دوم نام کنترلر است .
حال سعی کنید اکشن Delete را خودتان بنویسید . به چه چبزهایی نیاز دارید ؟ یک اکشن که id رکورد را دریافت کند و با استفاده از Linq to sql ، دستور حذف را در آن بنویسید.
در این جلسه با نحوه ویرایش یک رکورد از بانک اطلاعاتی آشنا شدیم . در جلسه آینده در مورد امکانات جدید MVC 3 توضیح خواهم داد .
لطفا برای ارتقای کیفی این سری از مقالات ، نظرات خود را ارسال فرمایید.
سورس کامل مقاله را می توانید از لینک بالای صفحه دانلود کنید. ( شامل مقاله اول، دوم، سوم و چهارم)