پس از انتشار نسخه نهایی ASP.NET Core 1.0 اکنون نوبت به معرفی ویژگی های جدید
نسل جدید برنامه های تحت وب شرکت مایکروسافت فرا رسیده است. در این مجال به معرفی
ViewImports می پردازیم.
در نسخه قبلی ASP.NET یعنی ASP.NET MVC اگر نیاز به استفاده از یک کلاس در یک
View رو داشتیم باید فضای نامی (namespace) کلاس مربوطه را به شکل دایرکتیو در
بالای View وارد می کردیم. و اگر قصد استفاده از تعداد زیادی از کلاس های متداول در
View ها را داشتیم، باید اینکار را برای تمامی آن ها انجام می دادیم.
اما راه حل بهتری نیز برای انجام این کار نیز موجود بود. اگر فضای نامی مربوطه
را در فایل web.config ای که در پوشه Views قرار داشت وارد می کریم، کلاس های موجود
در این فضای نامی بدون نیاز به وارد نمودن دایرکتیو، در View ها قابل دسترس بودند.
اما در ASP.NET Core این وظیفه به ویژگی جدید ViewImports واگذار شده است. برای
اضافه نمودن این فایل (در صورتی که در حال حاضر در پروژه موجود نمی باشد) روی پوشه
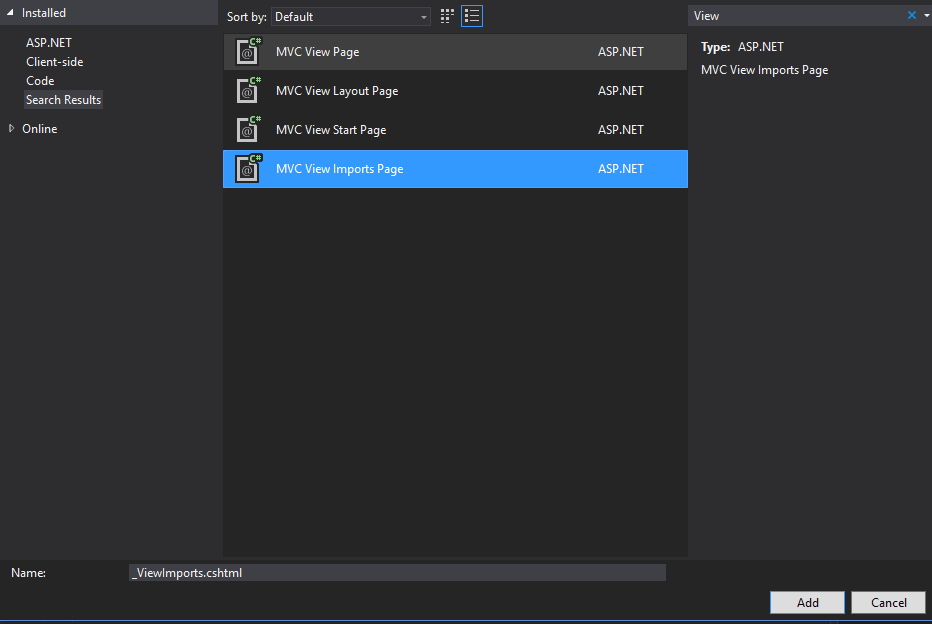
View کلیک راست نموده و گزنیه های Add و New Item را اننخاب نمایید. در پنجره
انتخاب فایل همانند شکل زیر گزینه MVC View Imports Page را انتخاب کنید.

مشاهده می کنید که این View به طور پیش فرض با نام
_ViewImports.cshtml به پوشه Views
اضافه می گردد. اکنون می توان فضاهای نامی مورد نظر را وارد نمود و سپس کالاس های
موجود در این فضاهای نامی، در تموامی View ها بدون نیاز به وارد نمودن دایرکتیو ها
در بالای View ها قابل دسترس می باشند.
دیگر ویژگی مهم فایل
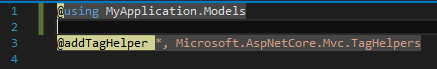
_ViewImports.cshtml امکان معرفی TagHelper ها
در این فایل می باشد که به صورت زیر انجام می شود.

پس از انجام این کار، TagHelper ها در تمامی View های پروژه قابل دسترس می
باشند. TagHelper ها جایگزین جدید HtmlHelpers می باشند که در آینده به معرفی آن ها
خواهیم پرداخت.
سورس کد انجام شده در این ترفند از لینک بالای صفحه قابل دریافت می
باشد. توجه داشته باشید که برای اجرای کد نیاز به ویژوال استودیو 2015 و ASP.NET
Core 1.0 می باشد.