مقدمه:
قبلا در
مقاله ای به معرفی کنترل ReCaptcha و استفاده از آن در WebForm ها پرداخته
ایم. در این مقاله قصد داریم یک پیاده سازی خوب و با قابلیت استفاده مجدد در برنامه
های ASP.NET MVC انجام دهیم.
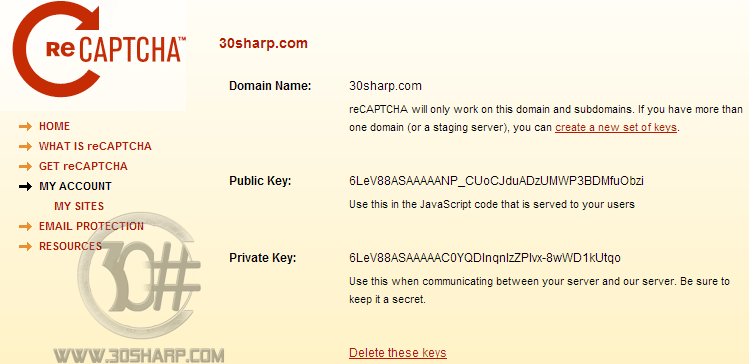
همانطور که در مقاله قبلی نیز ذکر شد برای استفاده از کامپوننت ReCaptcha ابتدا
باید به
اینجا مراجعه نموده و سایت مورد نظر خود که قصد استفاده از این کنترل را در
آن دارید، وارد نموده و کلیدهای خصوصی(Private Key)و عمومی(Public Key) تولید شده را
دریافت کنید.

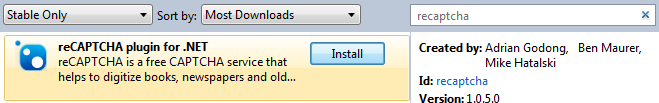
سپس می توانید کتابخانه ReCaptcha را از طریق Nuget و با جستجوی کلمه ReCaptcha همانند
شکل زیر دریافت کنید. پس از نصب کتابخانه اسمبلی Recaptcha.dll به پروژه اضافه خواهد
شد.

لازم به ذکر است که شما می توانید این کتابخانه را از طریق گوگل کد نیز دریافت کنید ولی همانطور
که احتمالا مطلع هستید، این سایت برای آی پی های ایرانی قابل دسترس نیست.
خوب اکنون همه چیز آماده جهت پیاده سازی در یک پروژه ASP.NET MVC می باشد.
شروع:
پیاده سازی خود را در دو قسمت انجام می دهیم. قسمت اول تولید Captcha در سمت کلاینت
و قسمت دوم اعتبار سنجی داده های ورودی کاربر در سمت سرور می باشد.
برای تولید اسکریپت ReCaptcha در سمت کلاینت، قصد داریم که متد تعمیم یافته (extension
method) برای کلاس HtmlHelper بنویسیم که براحتی هر چه تمام تر بتوانیم با فراخوانی
آن در View ها یک Captcha ایجاد کنیم.
پیاده سازی این متد را در قسمت زیر ملاحظه می کنید.
using System.IO;
using System.Web.Mvc;
using System.Web.UI;
namespace RecaptchaMvcExample
{
public
static
class HtmlExtensions
{
public
static
MvcHtmlString GenerateCaptcha(this
HtmlHelper helper)
{
var
captchaControl = new Recaptcha.RecaptchaControl
{
ID = "recaptcha",
Theme = "blackglass",
PublicKey = "6LeV88ASAAAAANP_CUoCJduADzUMWP3BDMfuObzi",
PrivateKey = "6LeV88ASAAAAAC0YQDlnqnIzZPIvx-8wWD1kUtqo"
};
var
htmlWriter = new
HtmlTextWriter(new
StringWriter());
captchaControl.RenderControl(htmlWriter);
return
new MvcHtmlString(htmlWriter.InnerWriter.ToString());
}
}
}
عملکرد متد GenerateCaptcha کاملا شفاف می باشد. ابتدا یک شیء از نوع کلاس
RecaptchaControl ایجاد نموده و کلید خصوصی و
عمومی را که قبلا دریافت کرده ایم را در اینجا مورد استفاده قرار داده ایم. خصوصیت
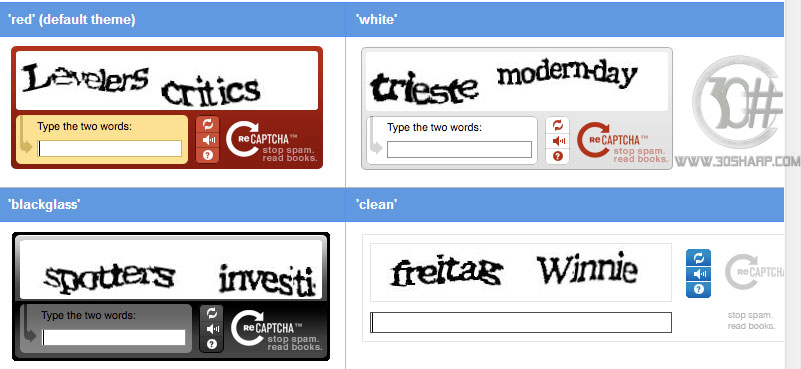
Theme جهت تعیین مشخصات ظاهری این کنترل استفاده می گردد. در حال حاضر کنترل ReCaptcha
دارای 4 نوع تم در رنگ های متفاوت می باشد که نمایش این 4 تم را در شکل زیر مشاهده
می کنید.

در نهایت کدهای HTML تولید شده را به صورت یک رشته جهت نمایش در سمت کلاینت برگردانده
ایم. دقت کنید که خروجی این متد از نوع MvcHtmlString
می باشد زیرا می خواهیم که رشته خروجی بدون Encode شدن و به شکل HTML خام مورد استفاده
قرار گیرد.
اکنون نحوه استفاده از این متد را ملا حظه می کنید.
@using
RecaptchaMvcExample
<!DOCTYPE
html>
<html>
<head>
<meta
charset="utf-8"
/>
</head>
<body>
@using
(Html.BeginForm(actionName: "Index",
controllerName: "Home"))
{
<h2>
@ViewBag.ValidationResult
</h2>
<label>
Fisrt Name:
</label>
<input
name="firstName"
type="text"
/><br
/>
<label>
Last Name:
</label>
<input
name="lastName"
type="text"
/>
<input
type="submit"
value="submit"
/>
@Html.GenerateCaptcha()
}
</body>
</html>
با توجه به اینکه متد GenerateCaptcha از نوع تعمیم یافته (extension method) می
باشد، در ابتدای صفحه فضای نامی کلاس را وارد نموده ایم. بدیهی است که در صورتی که
می خواهید به این متد در تمامی View ها دسترسی داشته باشید، کافیست که این فضای نامی
را در فایل Web.config (در ریشه پوشه Views) وارد نمایید.
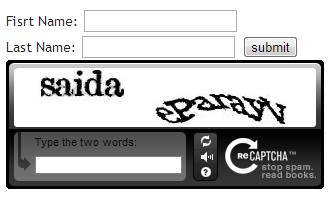
سپس یک فرم ساده شامل نام و نام خانوادگی و یک دکمه جهت ارسال داده ها به سمت سرور
ایجاد نموده ایم. در انتها براحتی با فراخوانی Html.GenerateCaptcha
درخواست تولید ReCaptcha را صادر نموده ایم. ضمنا ViewBag.ValidationResult
قرار است نتیجه اعتبار سنجی انجام شده در سمت سرور را نمایش دهد.
اکنون برنامه رو اجرا نموده و خروجی صفحه را مشاهده می کنیم.

قبل از اینکه به سراغ قسمت دوم پیاده سازی، یعنی اعتبار سنجی در سمت سرور بریم،
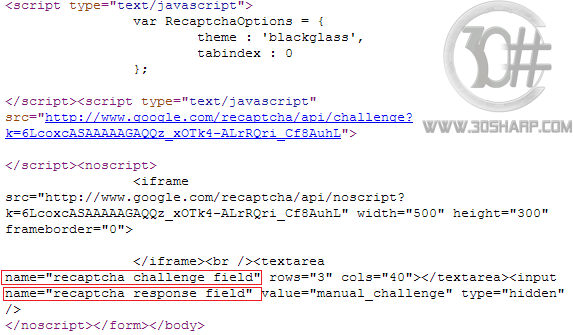
بیایید نگاهی به بخشی از کدهای HTML تولید شده در این صفحه بیندازیم.

قسمت جالب شکل بالا برای ما اینجاست که کنترل ReCaptcha دو کنترل از نوع textarea
به نام های recaptcha_challenge_field و recaptcha_response_field ایجاد نموده
است. محتویات این دو کنترل جهت اعتبار سنجی متن ورودی کاربر در سمت سرور مورد نیاز
است.
قصد داریم یک ActionFilterAttribute جهت اعتبار سنجی کنترل ReCaptcha بنویسیم .
به پیاده سازی کلاس CaptchaValidatorAttribute در قسمت زیر توجه کنید.
public class CaptchaValidatorAttribute : ActionFilterAttribute
{
public override void OnActionExecuting(ActionExecutingContext filterContext)
{
bool valid = false;
var captchaChallengeValue = filterContext.HttpContext.Request.Form["recaptcha_challenge_field"];
var captchaResponseValue = filterContext.HttpContext.Request.Form["recaptcha_response_field"];
if (!string.IsNullOrEmpty(captchaChallengeValue) && !string.IsNullOrEmpty(captchaResponseValue))
{
//validate captcha
var captchaValidtor = new Recaptcha.RecaptchaValidator
{
PrivateKey = "6LeV88ASAAAAAC0YQDlnqnIzZPIvx-8wWD1kUtqo",
RemoteIP = filterContext.HttpContext.Request.UserHostAddress,
Challenge = captchaChallengeValue,
Response = captchaResponseValue
};
var recaptchaResponse = captchaValidtor.Validate();
valid = recaptchaResponse.IsValid;
}
//this will inject the result value into a parameter in our Action
filterContext.ActionParameters["captchaValid"] = valid;
base.OnActionExecuting(filterContext);
}
}
عملکرد قطعه کد بالا نیز کاملا شفاف است. ما ابتدا مقادیر فیلد های recaptcha_challenge_field
و recaptcha_response_field را خوانده ایم و با استفاده از کلاس
RecaptchaControl اعتبارسنجی را انجام داده ایم.
قسمت جالب قطعه کد بالا تزریق نتیجه اعتبار سنجی در پارامتری به نام captchaValid
به اکشنی می باشد که این Attribute به آن اعمال شده است، می باشد. قبلا در
مقاله ای
به آموزش نحوه تزیق متغیر ها به یک اکشن پرداخته ایم. اکنون تنها کافیست که این Attribute
را به اکشن مورد نظر خود که قصد داریم در آن از نتیجه اعتبار سنجی ReCaptcha مطلع گردیم
اعمال نموده و متغیر
captchaValid را نیز به پارامتر های آن اضافه کنیم .در این صورت مقدار این متغیر به شکل اتوماتیک توسط کلاس
CaptchaValidatorAttribute تعیین می گردد.
در قسمت زیر یک نمونه اکشن برای انجام اعتبار سنجی مشاهده می کنید.
[HttpPost]
[CaptchaValidator]
public ActionResult Index(string fistName, string lastName,
bool captchaValid)
{
if (captchaValid)
ViewBag.ValidationResult = "Captcha is Valid";
else
ViewBag.ValidationResult = "Captcha is Invalid";
return View();
}
همانطور که ملاحظه می کنید، از این پس تنها کافیست که CaptchaValidatorAttribute
را به اکشن مورد نظر خود اعمال نموده و پارامتر captchaValid را نیز به آن اضافه کنیم و عمل
اعتبار سنجی به شکل خودکار انجام خواهد شد.
قطعه کد انجام شده در این مقاله از طریق لینک بالای صفحه قابل دریافت می باشد.